【swift】オシャなCustomCellを設定する【CoffeeNote開発記】
PrototypeのCellを設置してそこにlabelを配置してtagを設定する.tagの指定の仕方が分からなかったので下記を参考にやってみるけどやはりエラー.
ios - UIView viewwithtag method in swift - Stack Overflow
Connection "titleLabel" cannot have a prototype object as its destination.
こんなエラーがでるのでぐぐってみると
[http://kawairi.jp/weblog/vita/201307298809:title]
こんな記事を発見.動的にcellの内容を生成する場合はもしかしたらIBOutletとかで変数宣言して結びつけちゃだめなのかも
と思って外してみたらコンパイルは通った.tagの指定の仕方は思ったよりかなりシンプルみたいだ.
...と思ったがやっぱりセルの内容が反映されていない.どうしよう.
もう結局どうしようもなくできなかったので,動画をみてそれに従ってやってみることにした.以下の動画を参考にした.
[http://www.youtube.com/watch?v=JG_AMY_gSDQ:embed]
[http://www.youtube.com/watch?v=JG_AMY_gSDQ:title]
1.CustomCellの内容を編集
TableViewにCustomCellを追加してそれに好きなようにLabelとかImageとかおいていじる.

2. UITableViewCellクラスのファイルを追加
次に,新しいファイルを作成する.このときUITableViewCellをクラスとする.
僕はCustomCell.swiftというファイル名にした.
3. CustomCellのClassを指定する.
右側のidentityとかがあるところから,クラスをさっき作ったCustomCellを指定する.
AttributeInspectorからidentityも指定しておく.自分は動画にしたがってCellって名前にした.
4. Outletで接続
各パーツをoutletで接続する.
prototypeのcellでのっけたlabelとimageはCustomCell.swiftに,UITableViewはtableViewController.swiftに宣言.
// CustomCell.swift @IBOutlet weak var titleLabel: UILabel! @IBOutlet weak var dateLabel: UILabel! @IBOutlet weak var placeLabel: UILabel! @IBOutlet weak var backImage: UIImageView!
Cellの内容を決定するメソッドを用意
// CustomCell.swift func setCell(titleLabel: String, imageName: String) { self.titleLabel.text = titleLabel self.backImage.image = UIImage(named: imageName) }
Cellの内容を変更
表示させたい内容にしがたって,cellのないようをいじる.
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell: CustomCell = tableView.dequeueReusableCellWithIdentifier("Cell") as CustomCell // それぞれの配列に値をセットする // Cellの内容を変更 cell.titleLabel.text = blendNameArray[indexPath.row] cell.placeLabel.text = placesArray[indexPath.row] cell.dateLabel.text = dateArray[indexPath.row] cell.backImage.image = UIImage(named: "img\(indexPath.row+1).jpg") return cell }
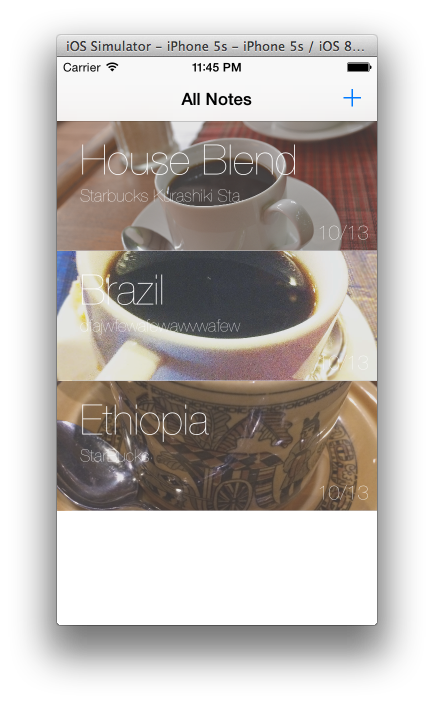
結果は下のようになった.

台風きて開発はかどるわ〜とか思ってたのにCustomCellいじるのまる一日ぐらいの勢いで時間かかった...
んん,だけどわりとデザインいい感じの気がするぞこれ,自画自賛ながら.
よし,リリースまであと一踏ん張り.がんばりまする.
- ちゃんとDelegateとDataSourceをStoryboardでつなげるのを忘れないように